Today, I will be listing out 12 web tools that will help you in your frontend journey and also make you a better frontend developer. I personally have used all of these tools and can say They are really amazing tools.
UI Gradients

UI Gradients is a handpicked collection of beautiful color gradients for designers and developers. Find beautiful and useful gradient patterns here. With their CSS code.
CSS Generators

CSS Generators help you generate different CSS shapes and patterns. It provides a wide range of CSS generators (like border-radius, box-shadow, waves, patterns, etcetera) that helps you write CSS code faster.
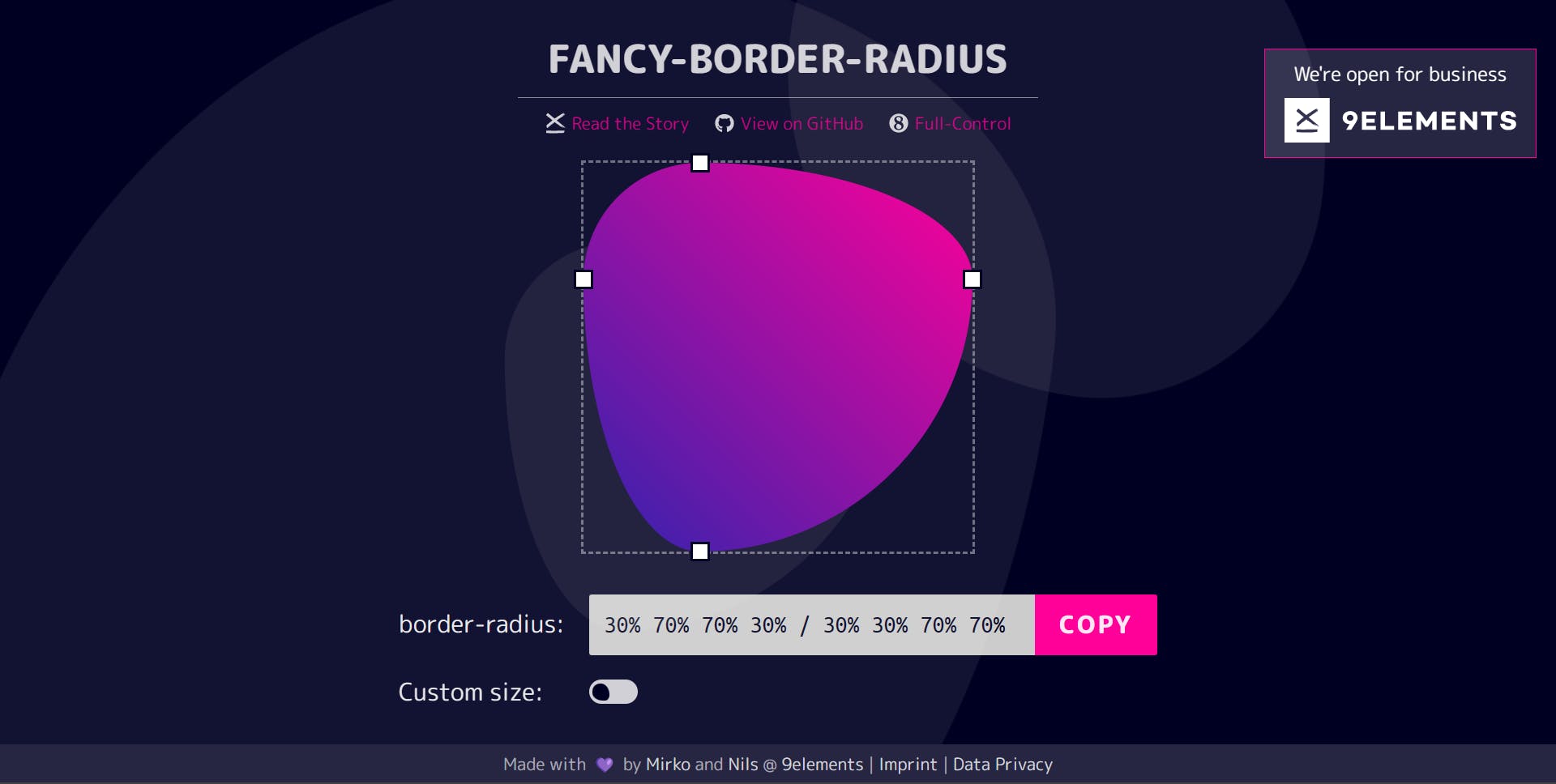
Fancy Border Radius

Fancy Border Radius is a visual generator to build organic-looking shapes with the help of CSS3 border-radius property. It helps you create beautiful CSS borders with ease.
Gradient Animator

Gradient animator; is a CSS generator used to create beautifully animated gradients for use on your website.
Colors Inspo

Colors inspo gives you thousands of beautiful color palettes to use directly with one click.
Pattern Monster

Pattern monster is a simple online pattern generator to create repeatable SVG patterns. Speed up your website without compromising on image quality.
README

Readme.so (This one is not only for frontend developers). Create beautiful Readme files using readme.so
Small Dev Tools

Small dev tools contain a bunch of useful web tools for frontend developers. Like JSON decoder, JSON formatter, code share, HTML formatter, etcetera.
Meta Tags

For SEO purposes, Meta Tags help you edit and experiment with your content and then preview how your webpage will look on Google, Facebook, Twitter, and more.
Maskable App

Maskable App Editor lets you generate maskable PWA (Progressive Web Apps) icons before adding them to your web app manifest. Maskable icons allow web developers to specify a full-bleed icon that will be cropped by the user agent to match other icons on the device.
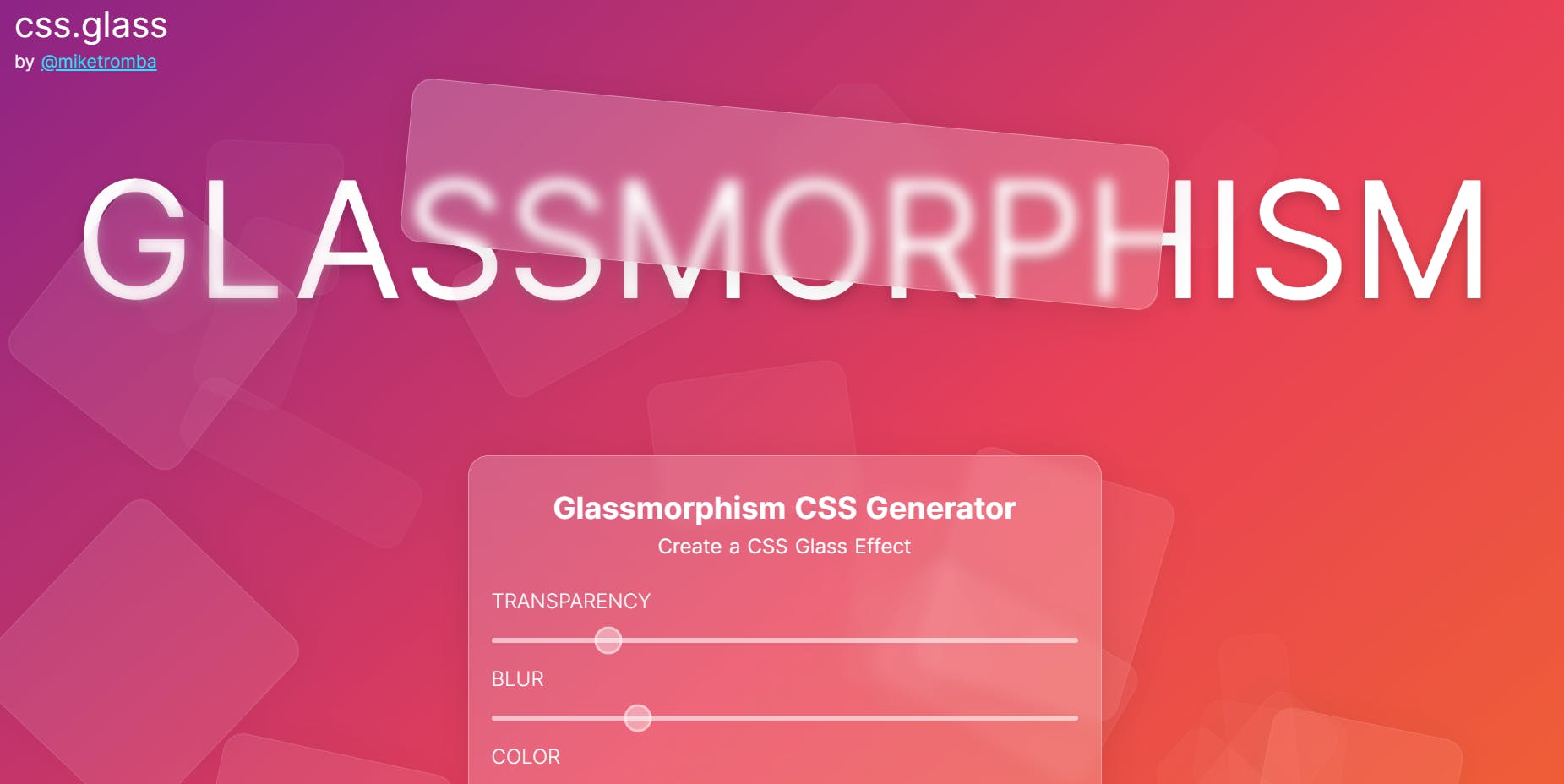
Glass

Glass.css is a free CSS glassmorphism generator. It helps you create beautiful CSS glass design with ease.
Haikei

Haikei.app is a 10/10 web tool if you are looking to create beautiful and eye-catching frontend designs. With options to create Blobs, Waves, Blurry Gradients, Scattered circles, Blob scenes, Layered waves, and many more.
So, here you have it. 12 web tools to help you create appealing frontend design, write faster code and become a better frontend developer.